
تغییر فونت قالب وردپرس با ویرایش style.css
تغییر فونت قالب وردپرس با ویرایش style.css به صورت کاملا آماده برای قالب های برندینگ آراد با بروزرسانی جدید همراه بوده است. چنانچه می خواهید فونت سایت های شما شکیل تر و حرفه ای تر باشد پیشنهاد می کنیم این فایل آموزشی را دنبال کنید.
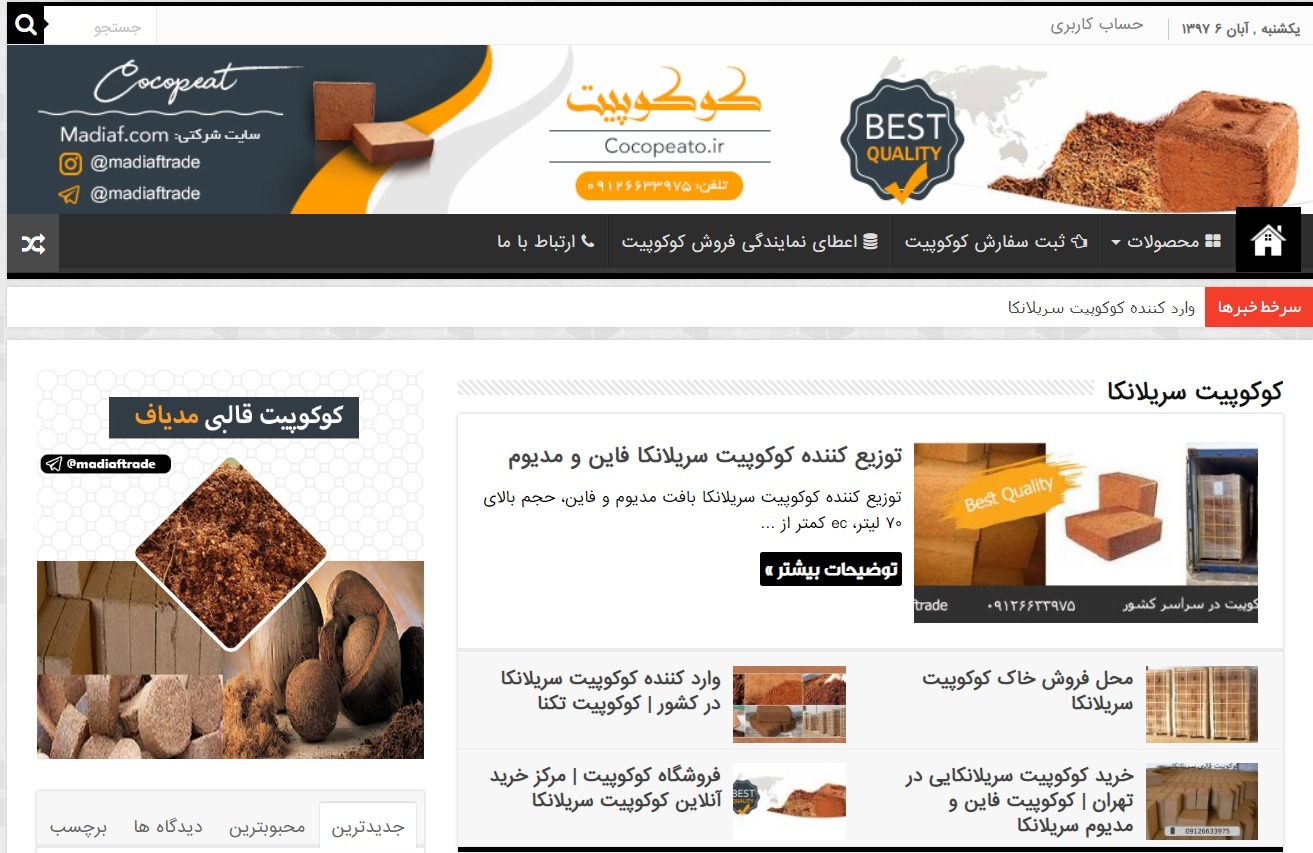
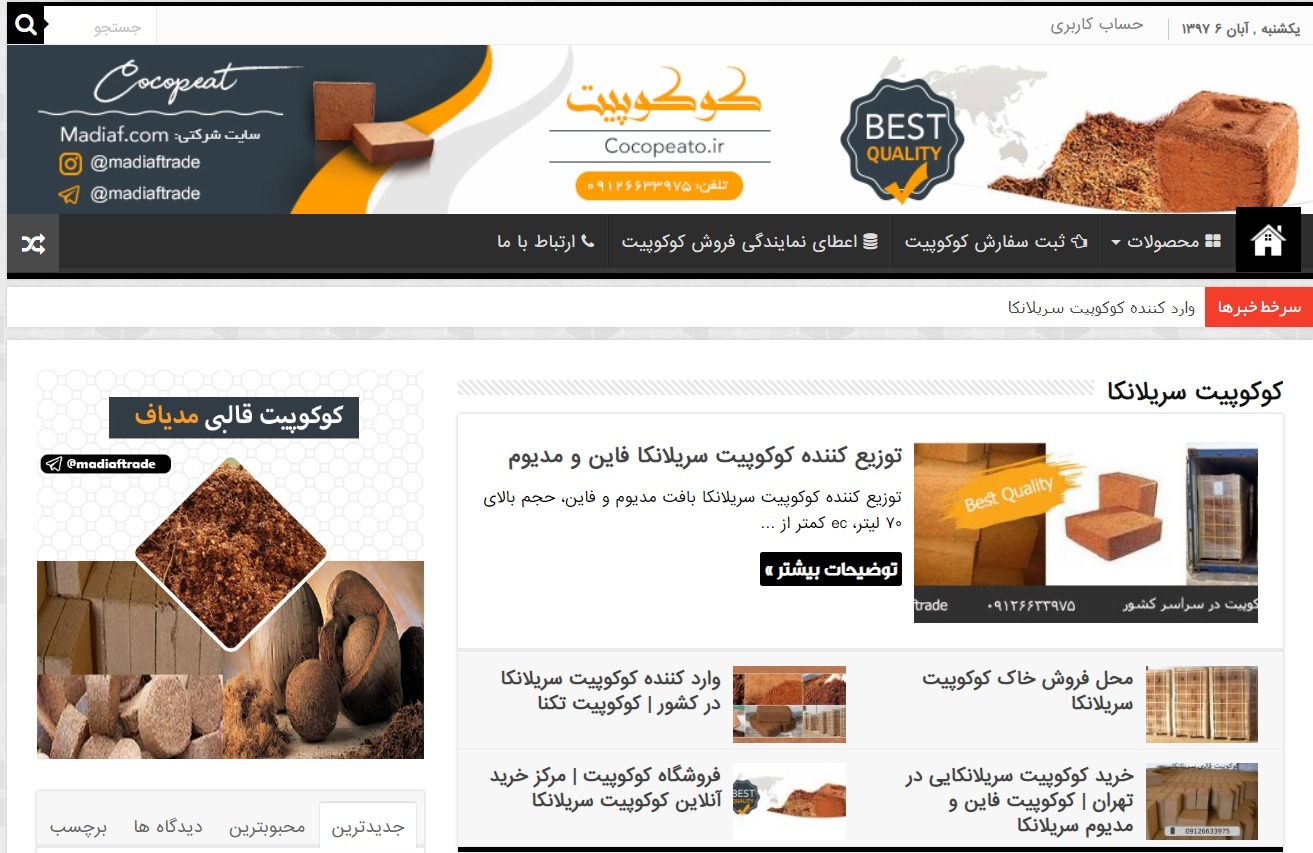
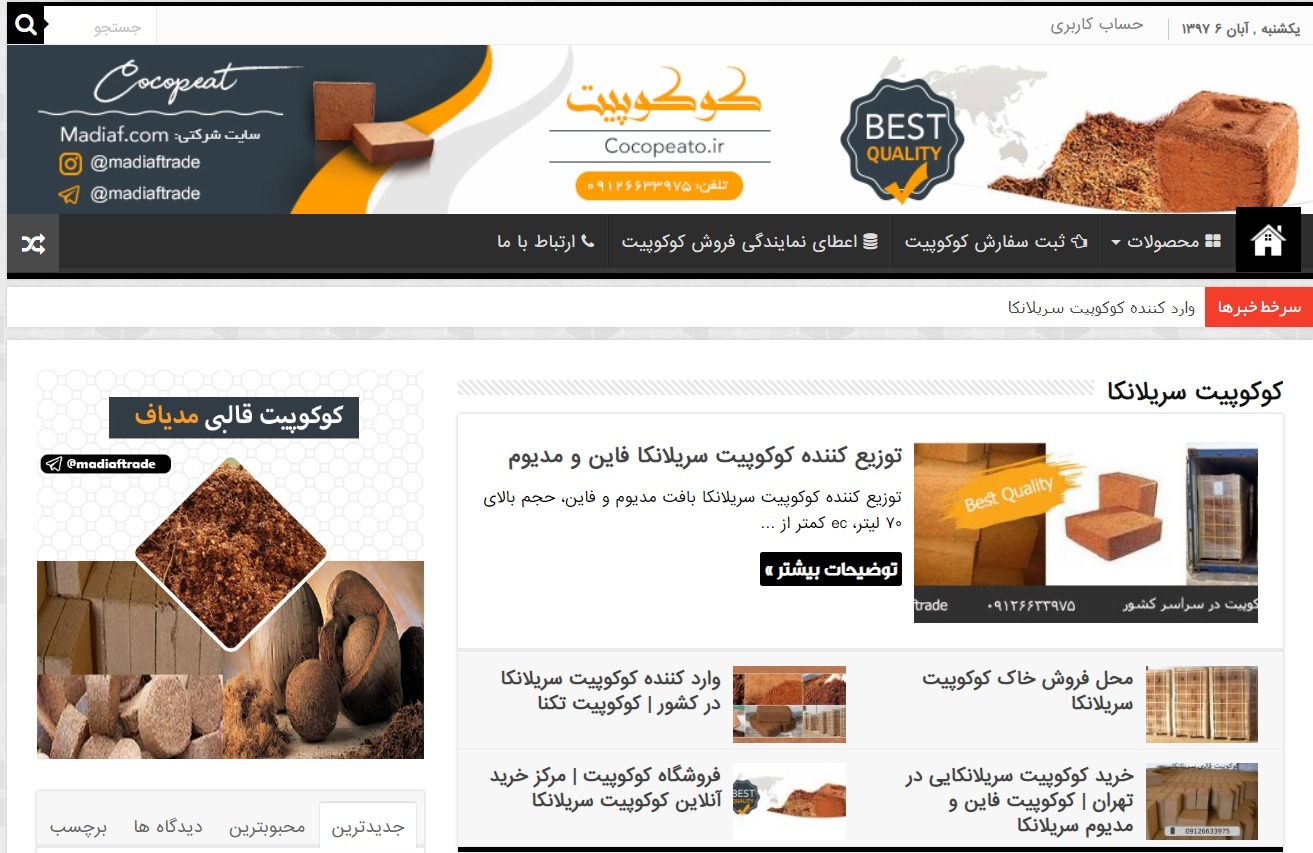
همانطور که در تصویر بالا مشاهده می کنید، قالب برندینگی آراد با تغییراتی همراه است که شامل تغییر در نوع نمایش فونت سایت می باشد که درشت تر شده و سایز آن کاهش پیدا کرده است. این تغییر سبب بهتر دیده شدن محتوا سایت شما برای خواننده می شود و پیشنهاد می کنیم که این تغییرات را برای سایت هایتان اعمال کنید.
[av_promobox button='yes' label='کلیک کنید' link='manually,https://aradbranding-fa-wp-content.fsn1.your-objectstorage.com/uploads/2018/10/style.css' link_target='_blank' color='theme-color' custom_bg='#444444' custom_font='#ffffff' size='large' icon_select='no' icon='ue800' font='entypo-fontello' box_color='' box_custom_font='#ffffff' box_custom_bg='#444444' box_custom_border='#333333' admin_preview_bg='' av_uid='av-sz1zjo']
فایل جدید style.css قالب برندینگ آراد را از این بخش دانلود کنید.
[/av_promobox]
چنانچه قصد دارید فایل قدیمی را داشته باشید می توانید آن را از طریق این قسمت دانلود کنید. دانلود استایل قدیمی
آموزش تغییر فونت قالب وردپرس با ویرایش style.css
برای یادگیری نحوه تغییر فونت قالب از طریق ویرایش style.css می توانید فیلم زیر را مشاهده کنید تا به صورت کاملا تصویری این موضوع را یاد بگیرید و اجرا کنید. در این فیلم قالب سایت کوکوپیت را تغییر خواهیم داد تا تغییرات آن را به لحظه مشاهده فرمایید.

این مطلب چه اندازه برایتان مفید بوده است؟
میانگین امتیاز
۵
/
۵ تعداد رأی:
۱